職業訓練校で技術習得を行うに当たってコンテンツ作成のテーマ選定を行いました。
趣味の写真撮影のコンテンツを活かすと同時に職業訓練校があった錦糸町を意識して錦糸公園を跡地とした錦糸動物園を想定しました。
錦糸動物園を題材として以下のコンテンツを作成しました。
なお、使用した写真は、すべて自己撮影の写真です。
- ロゴ:動物園のロゴ(Illustrator)
- アクセスマップ:動物園のアクセスマップ(Illustrator)
- ピクトグラム:案内板用の動物のピクトグラム(Illustrator)
- 名刺:職員の名刺(Illustrator)
- バナー:オープン告知用のバナー(Photoshop)
- フライヤー:オープンキャンペーン用のフライヤー(Illustrator)
- ワイヤーフレーム:動物園Webページのワイヤフレーム(Photoshop)
- Webページ:動物園Webページ(HTML/CSS/jQuery/JavaScript)
- WordPress:動物園Webページのオリジナルテーマ(WordPress/PHP)
ロゴ
- ロゴ:動物園のロゴ(Illustrator)
元気な動物園をイメージしてしっかりとした字体を使用しました。

アクセスマップ
- アクセスマップ:動物園のアクセスマップ(Illustrator)
近所のランドマークを掲載し場所の把握をしやすくしました。

ピクトグラム
- ピクトグラム:案内板用の動物のピクトグラム(Illustrator)
錦糸動物園内の案内板を意識して動物を簡略化ししました。

名刺
- 名刺:職員の名刺(Illustrator)
動物園という施設を意識して動物イメージのかわいらしさを出しました。

バナー
- バナー:オープン告知用のバナー(Photoshop)
錦糸動物園のオープン告知バナーとして使用頻度の高い各サイズで作成しました。(注:掲載の関係上、各バナーの比率が変更されています)

640×395


300×185 250×250

468×60


120×600 120×60
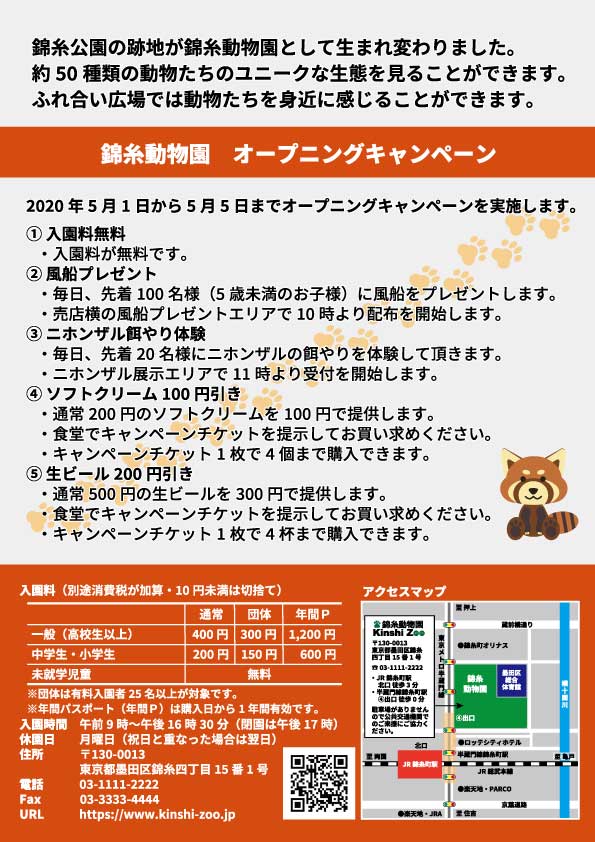
フライヤー
- フライヤー:オープンキャンペーン用のフライヤー(Illustrator)
動物達の紹介と動物園の温かさを意識して作成しました。


ワイヤーフレーム
- ワイヤーフレーム:動物園Webページのワイヤフレーム(Photoshop)
動物園としてのコンテンツとWebページとしての基本構造を意識して作成しました。



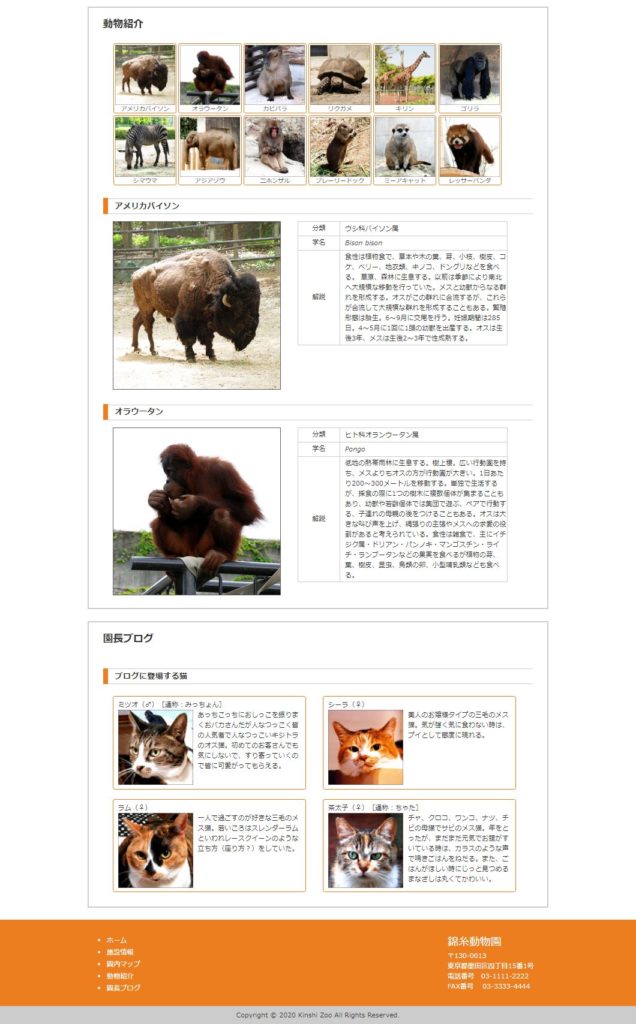
Webページ
- Webページ:動物園Webページ
ワイヤーフレームを忠実にWebページとして作成しました。
(レスポンシブ対応、jQuery対応、コンテンツ充実などを実施しました)





Webページ【追加調査】
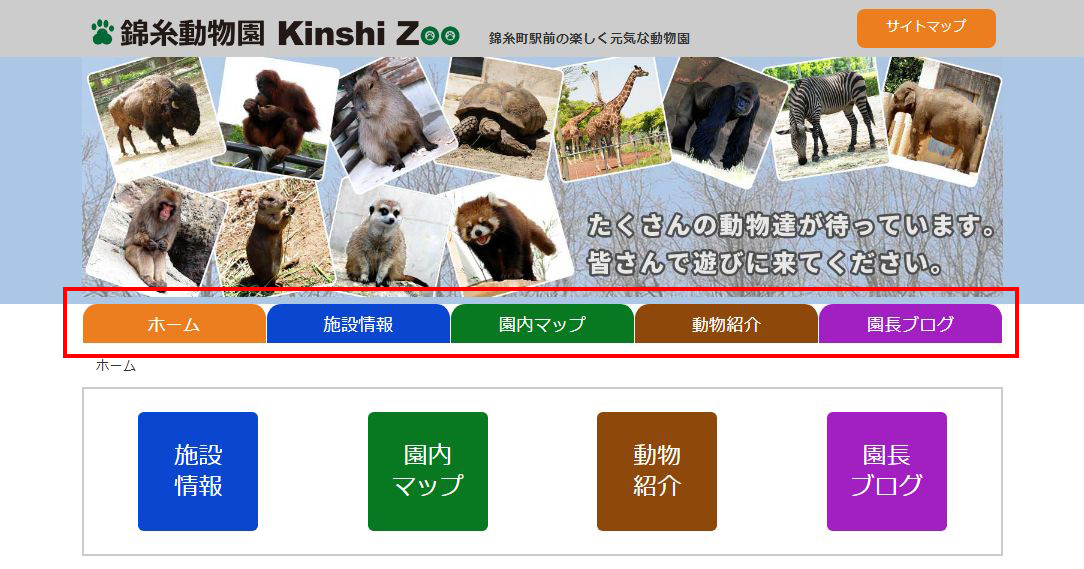
- メニューをファイリングタブ風に変更
- 横並びのプルダウンメニューの追加
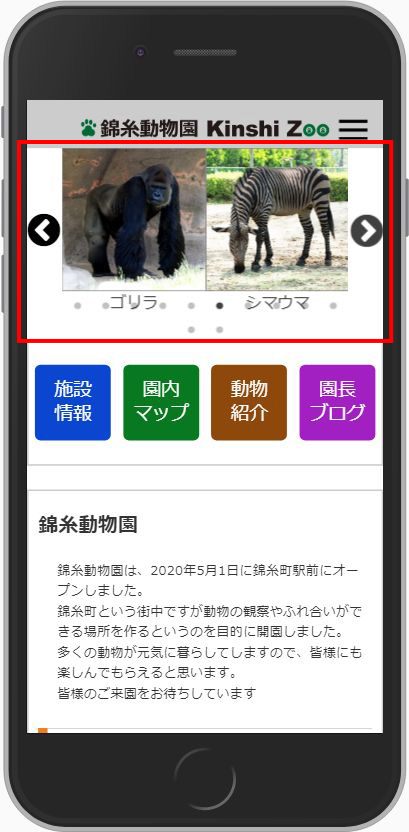
- トップ写真をスライダーに変更
【ファイリングタブ風メニュー】

【横並びプルダウンメニュー】

【スライダートップ写真】


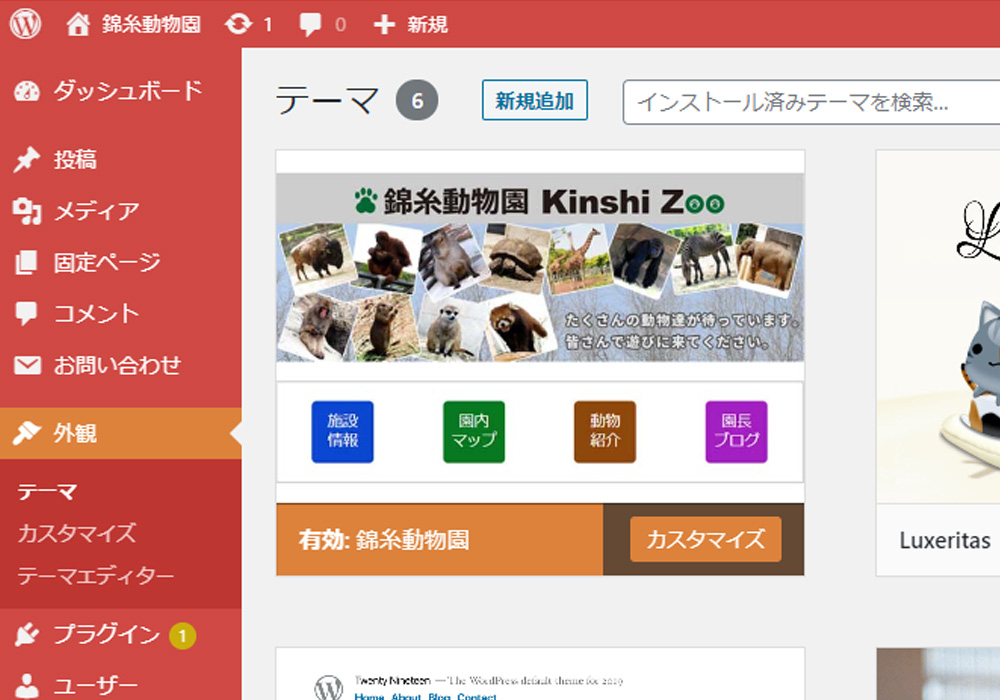
WordPressオリジナルテーマ化
- lWordPress:動物園Webページのオリジナルテーマ(WordPress/PHP)
錦糸動物園のWebページをWordPressのオリジナルテーマとして作成しました。
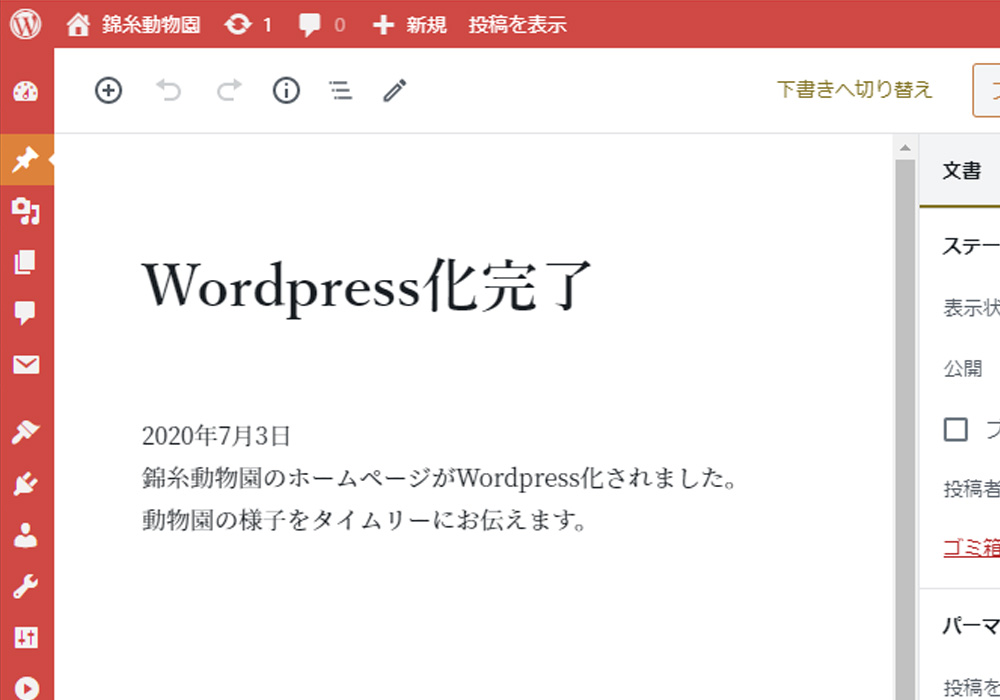
(お知らせやニュースはWordPressの投稿ページで編集します)
【テーマ設定】

【投稿ページ】


【Webページ】